Website Design
UX/UI | Brand Strategy | Creative Direction
Throughout my career, I have worked with a diverse range of clients, from global brands to emerging companies, developing creative strategies that drive engagement and align with business goals. I believe web design is where art and science meet to create visually appealing, user-friendly websites that offer seamless functionality across all devices. Below is a showcase of a few sites I have had the pleasure to create and drive. As a senior creative and director with the ability to code and prototype at high levels, I have inspired and led my teams of designers and developers from start all the way through to final launch.
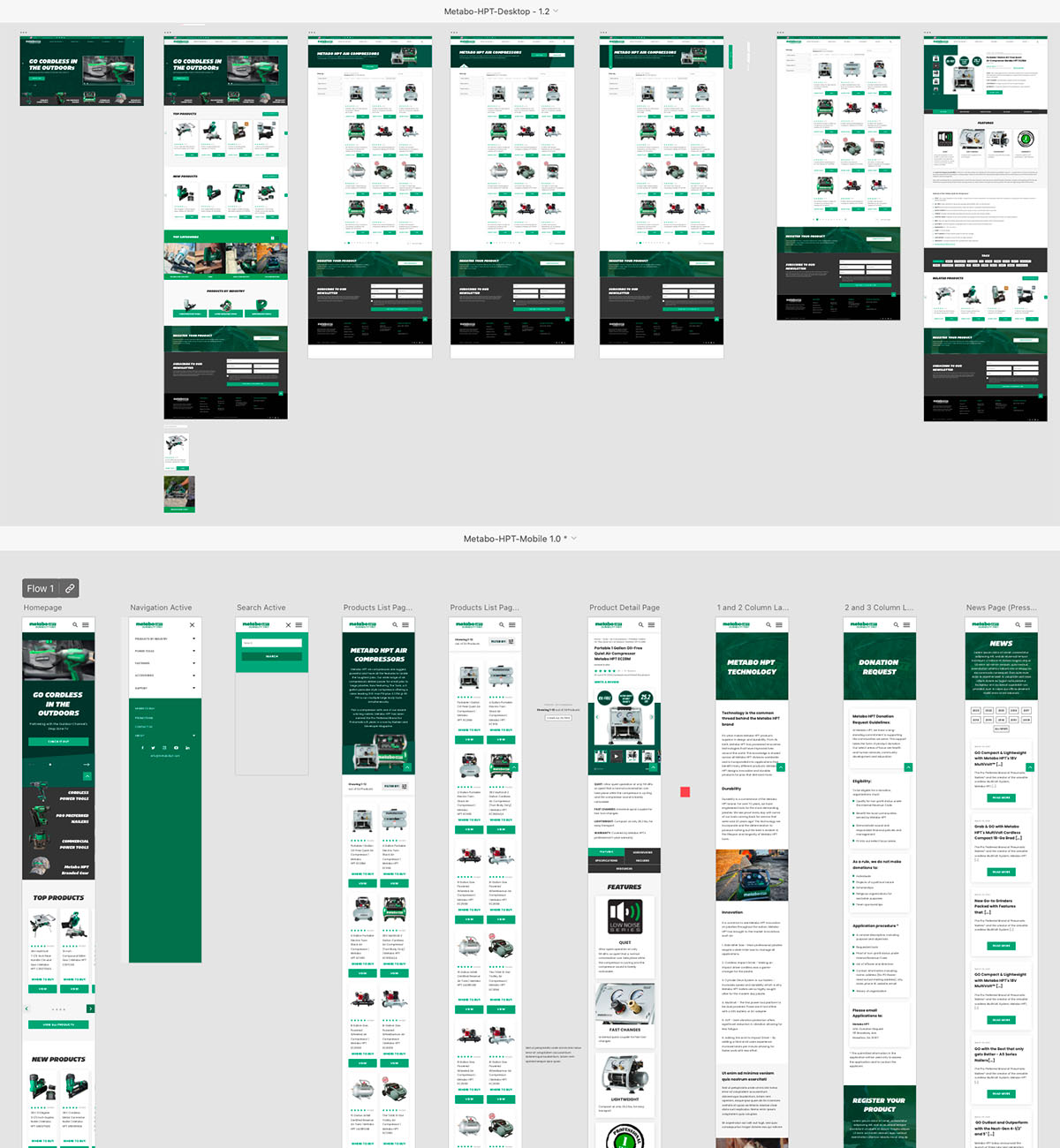
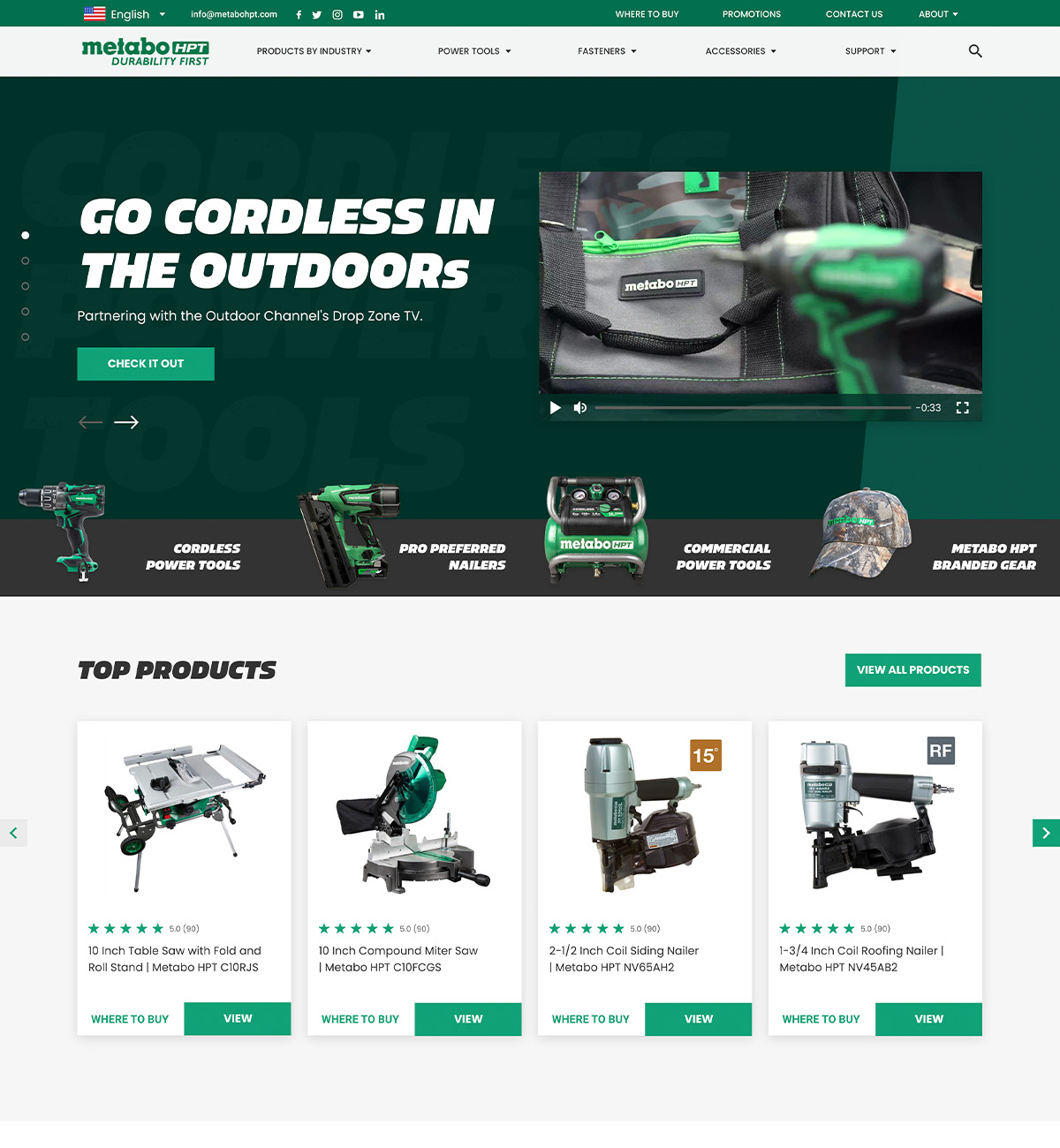
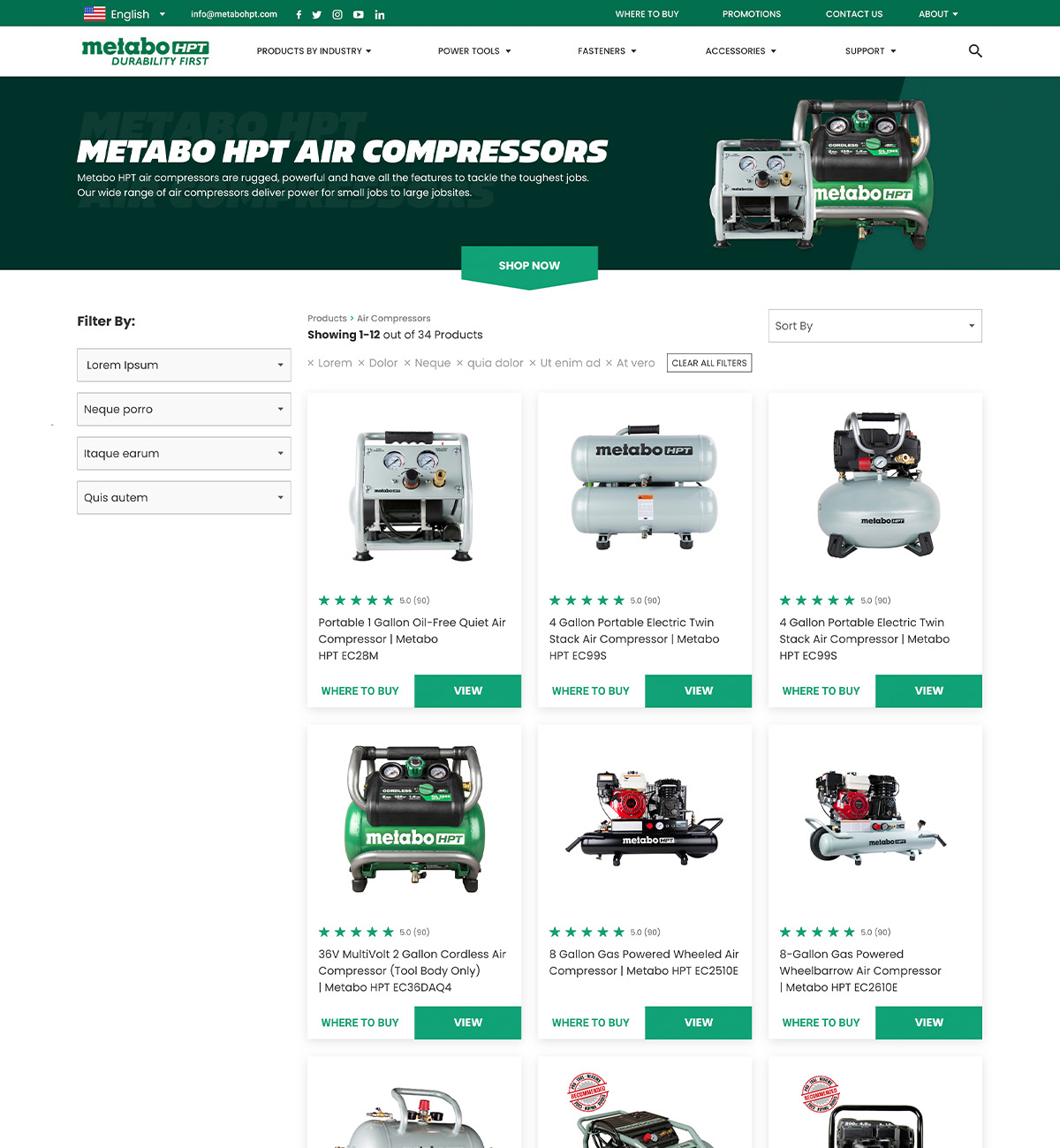
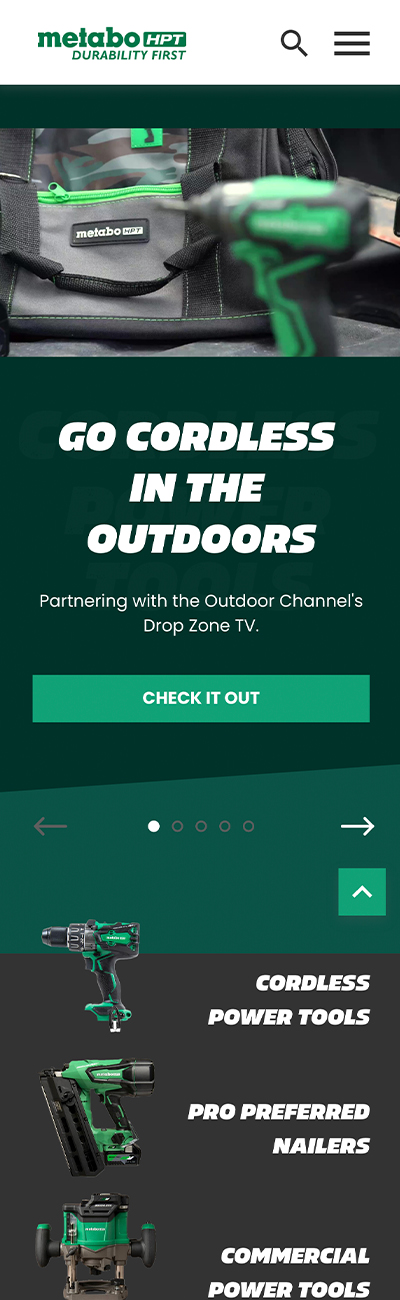
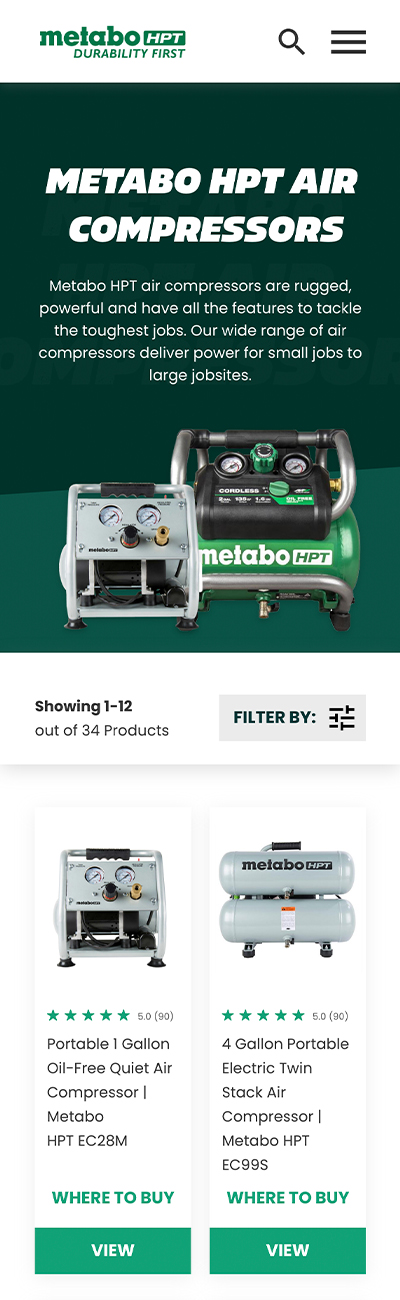
Metabo HPT
Metabo HPT provides amazing products, however their site lacked a modern touch and a mobile friendly-approach. We rolled up our sleeves and meticulously researched each section with key analytic tools to ensure we drove the right users to the site. Our goal was to draw in more than just the general contractor but to reach other DIYers such as gardeners, wood workers, mechanics, and homeowners. We also built functionality to allow users to view the site in English and Canadian French, and to differentiate content by country.




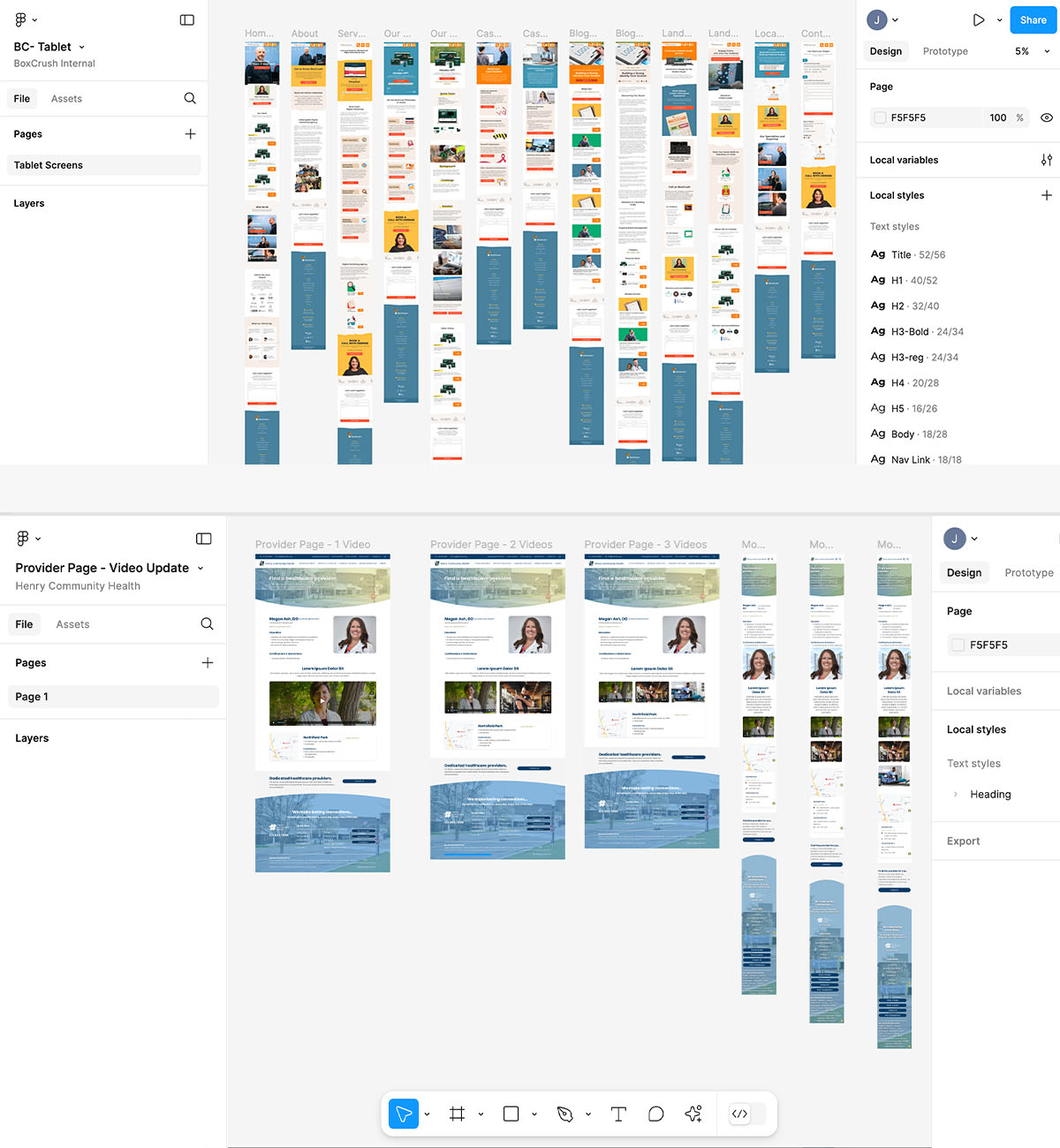
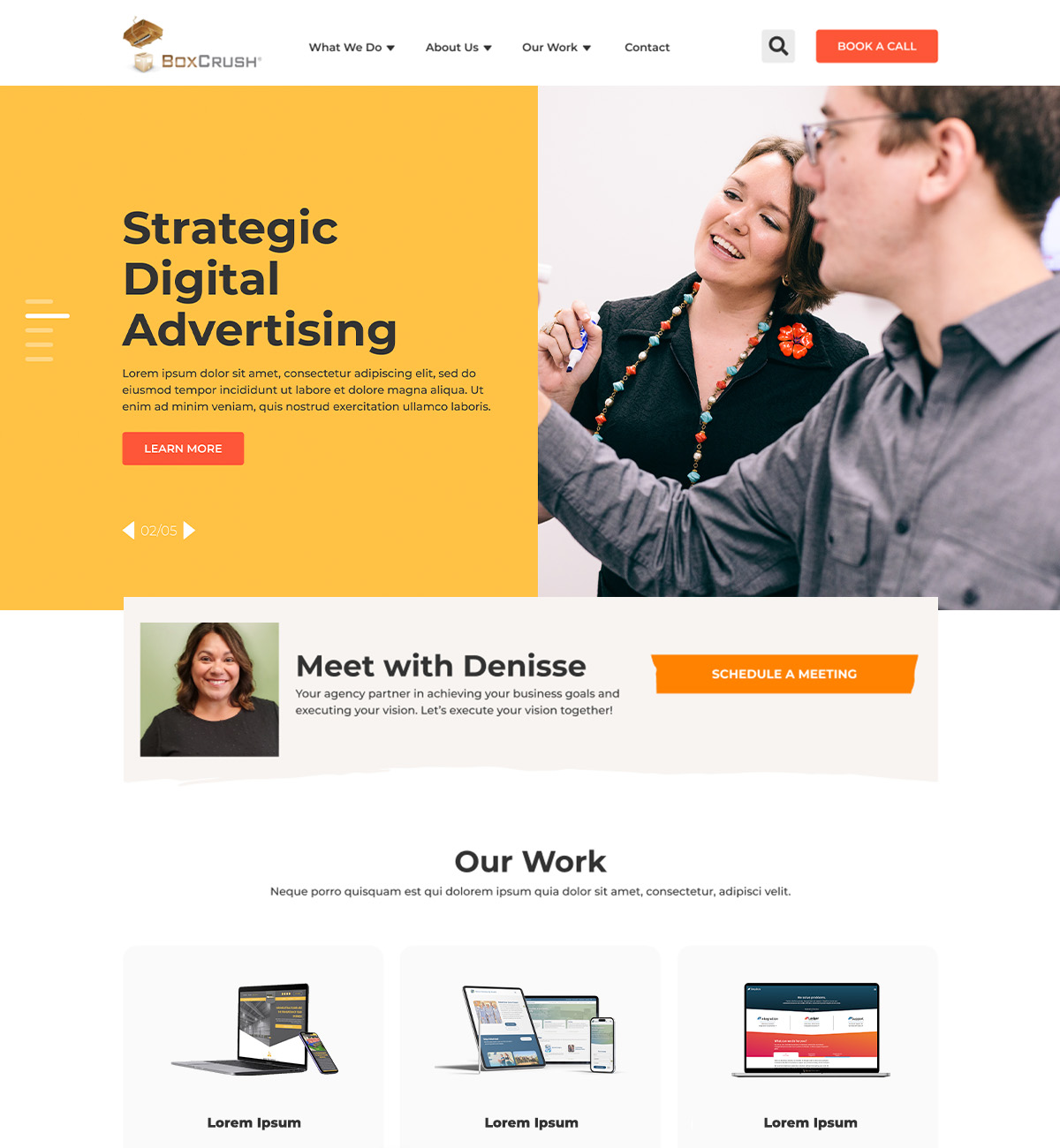
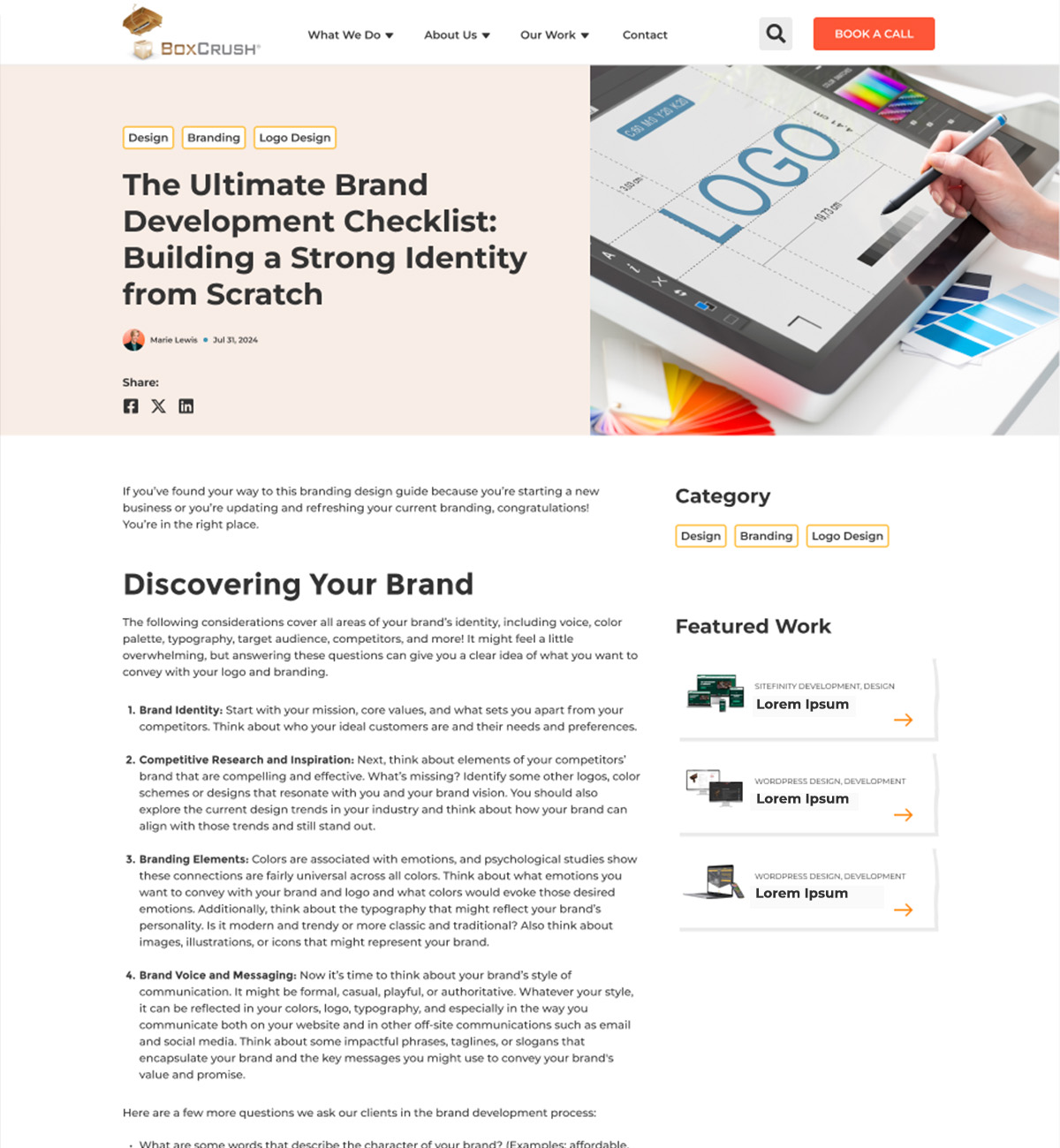
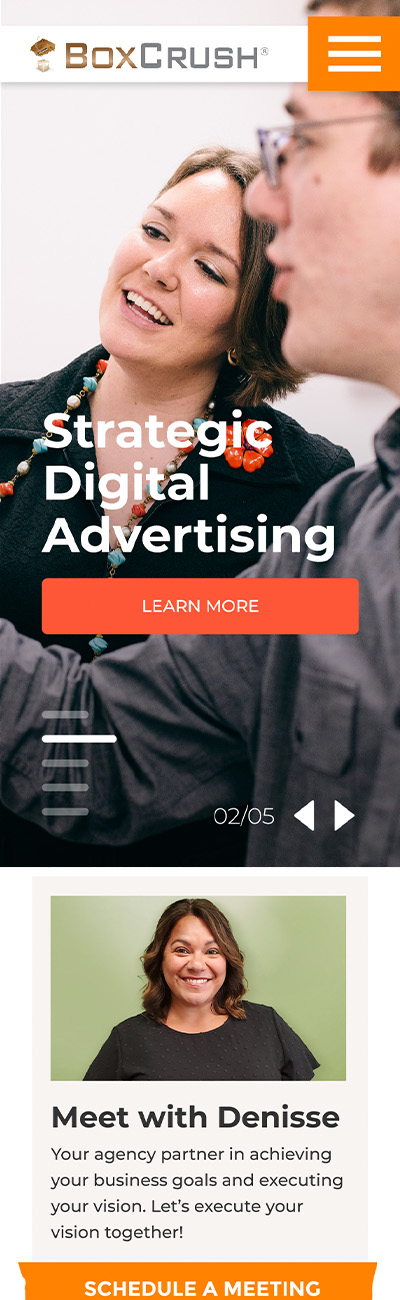
BoxCrush
The main issue with this site was users would visit but not stay. Bounce rate was high and creating an experience where users would engage was our top priority. My team tackled the mobile version first, then tablet and desktop, making sure to create an impactful, functional and eye-catching final product. It included a new color scheme, modern animation, and a cohesive design, all of which resulted in a more professional site and a very happy client.




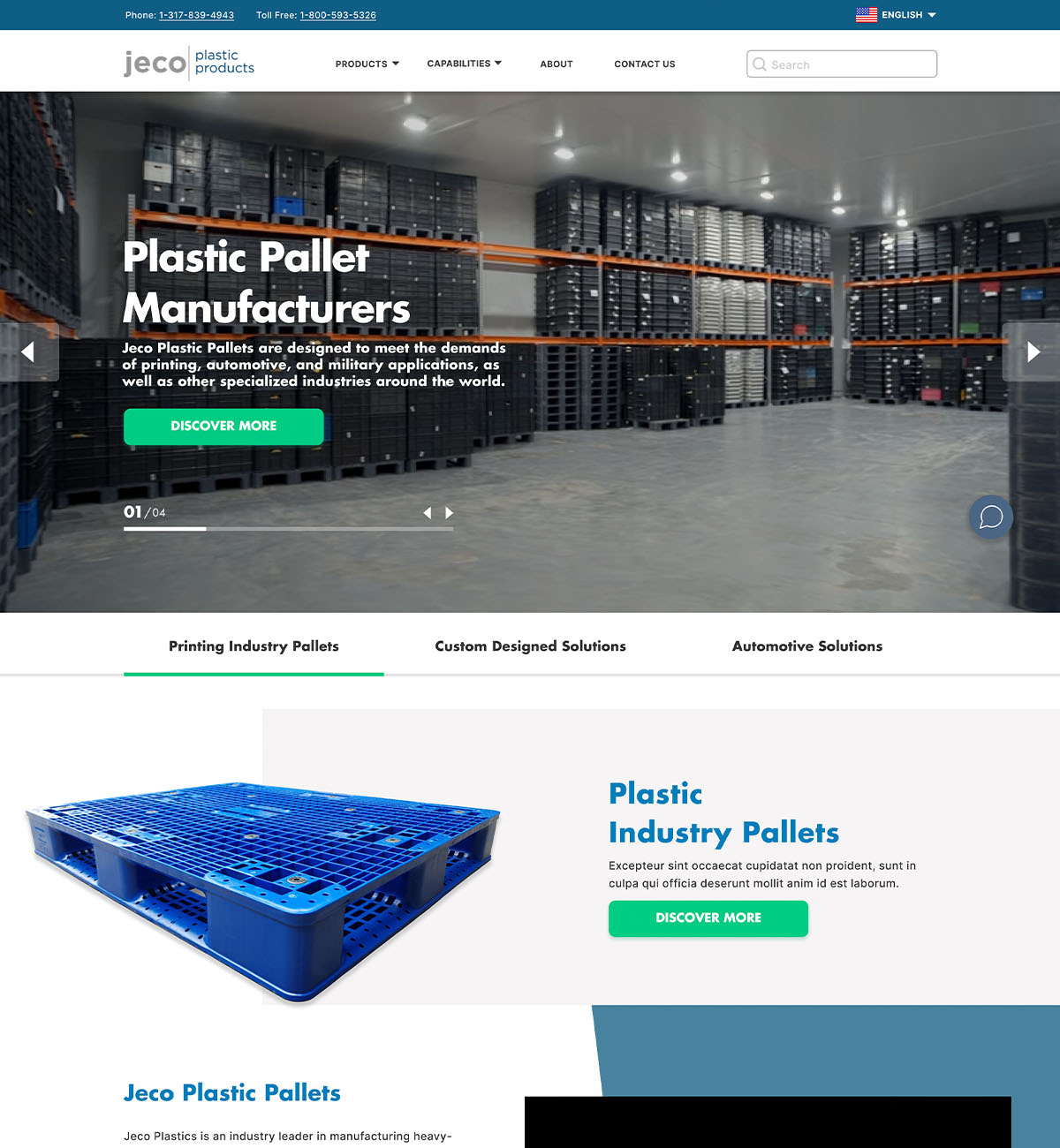
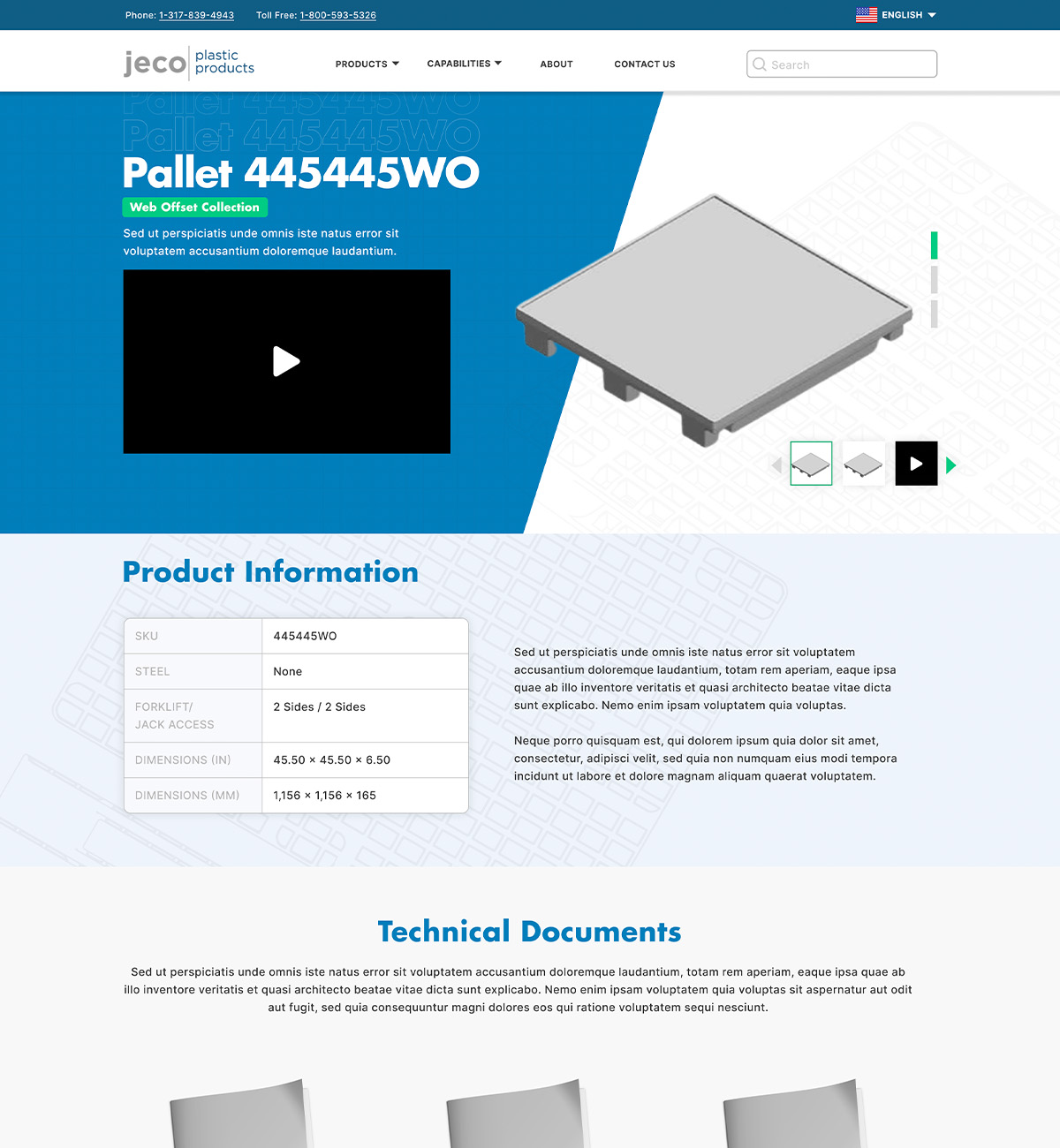
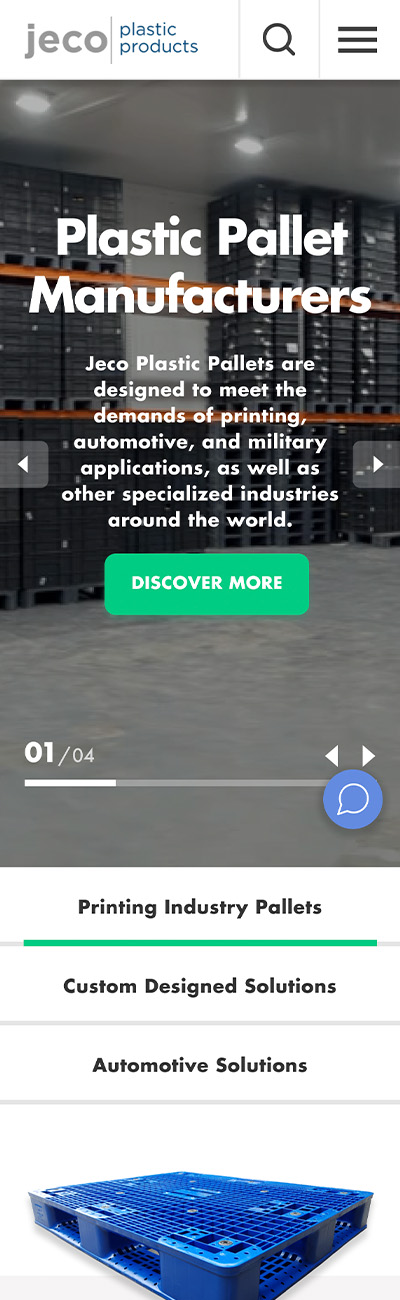
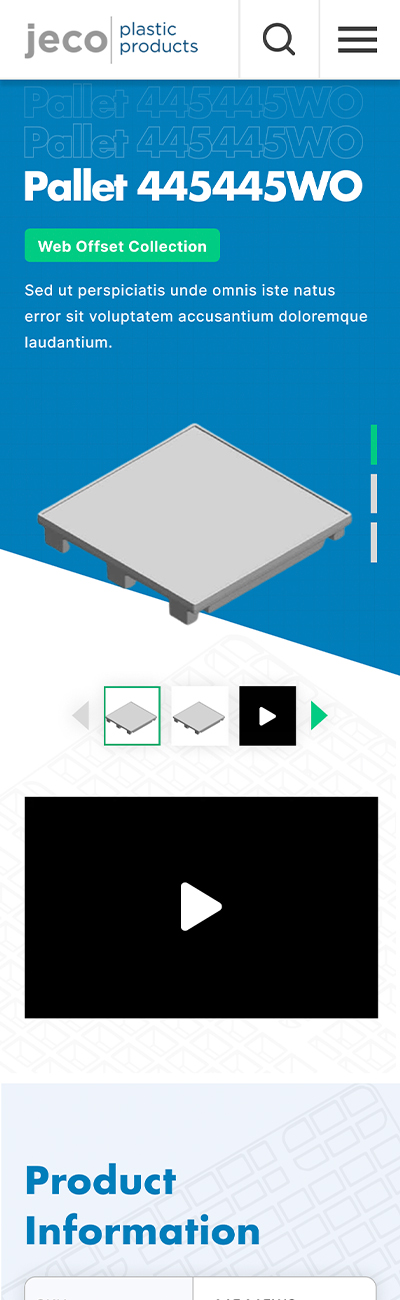
Jeco Plastics
When building a site for a company with a very specific customer pool, I believe it should be able to compete with sites that have a wide array of customers. Users all share the same need which is ease of use. A site should not be difficult to navigate regardless of the amount of traffic. We created a modern redesign and updated all product pages to showcase more useful information, and make informational videos and technical documents more accessible. Improved navigation, functionality, and creative product filtering allowed the user to find what they needed more efficiently and quickly.




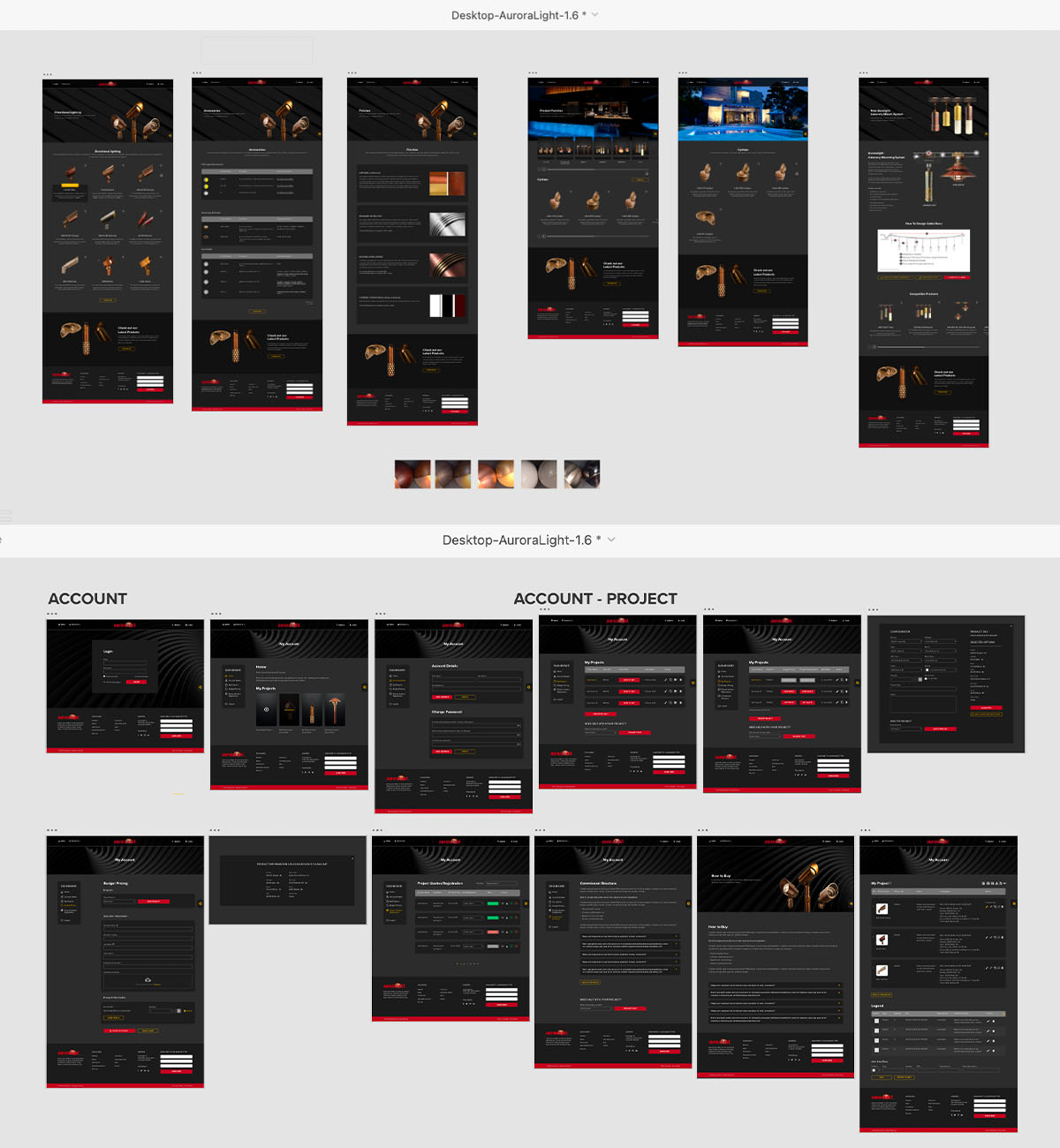
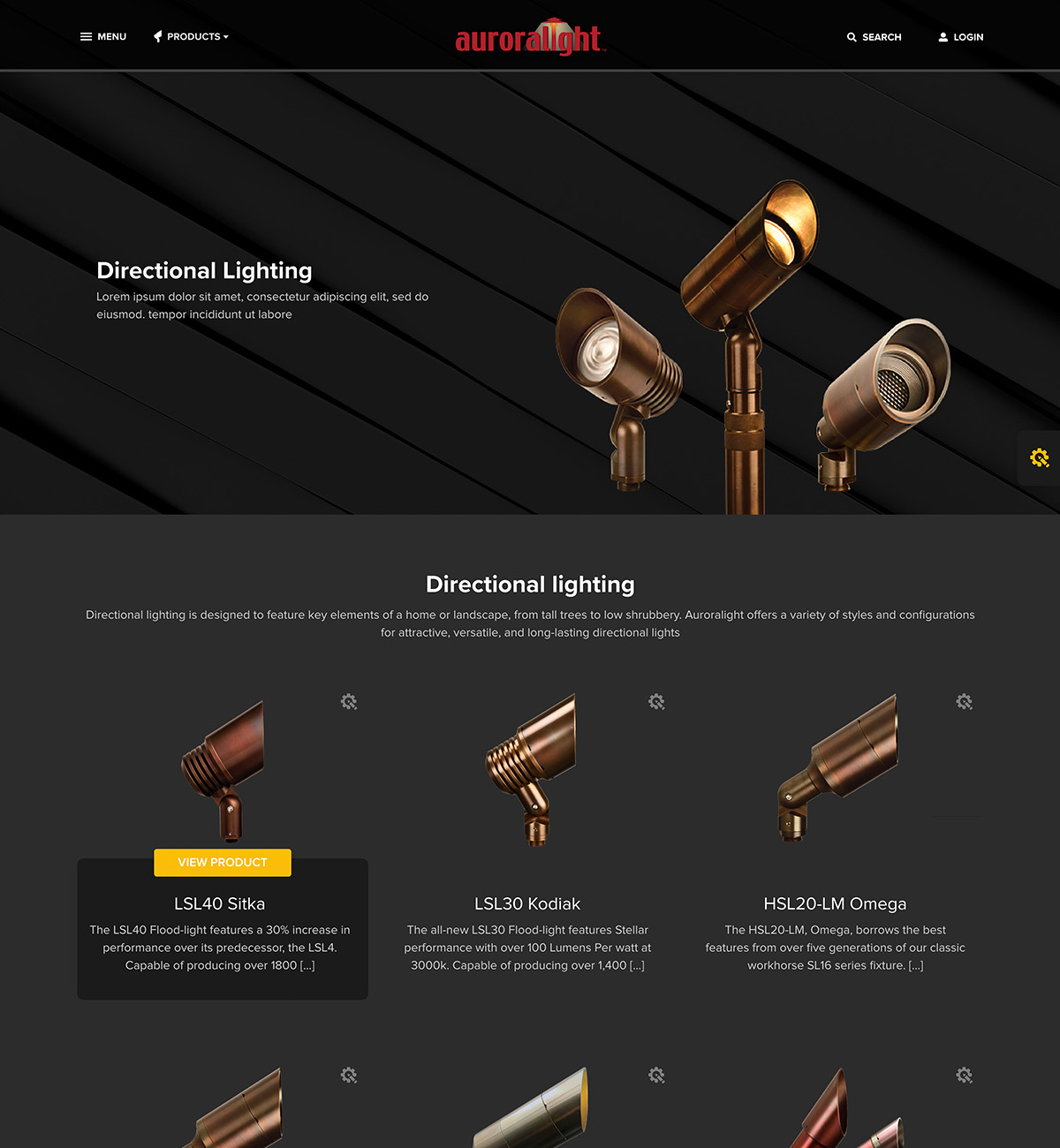
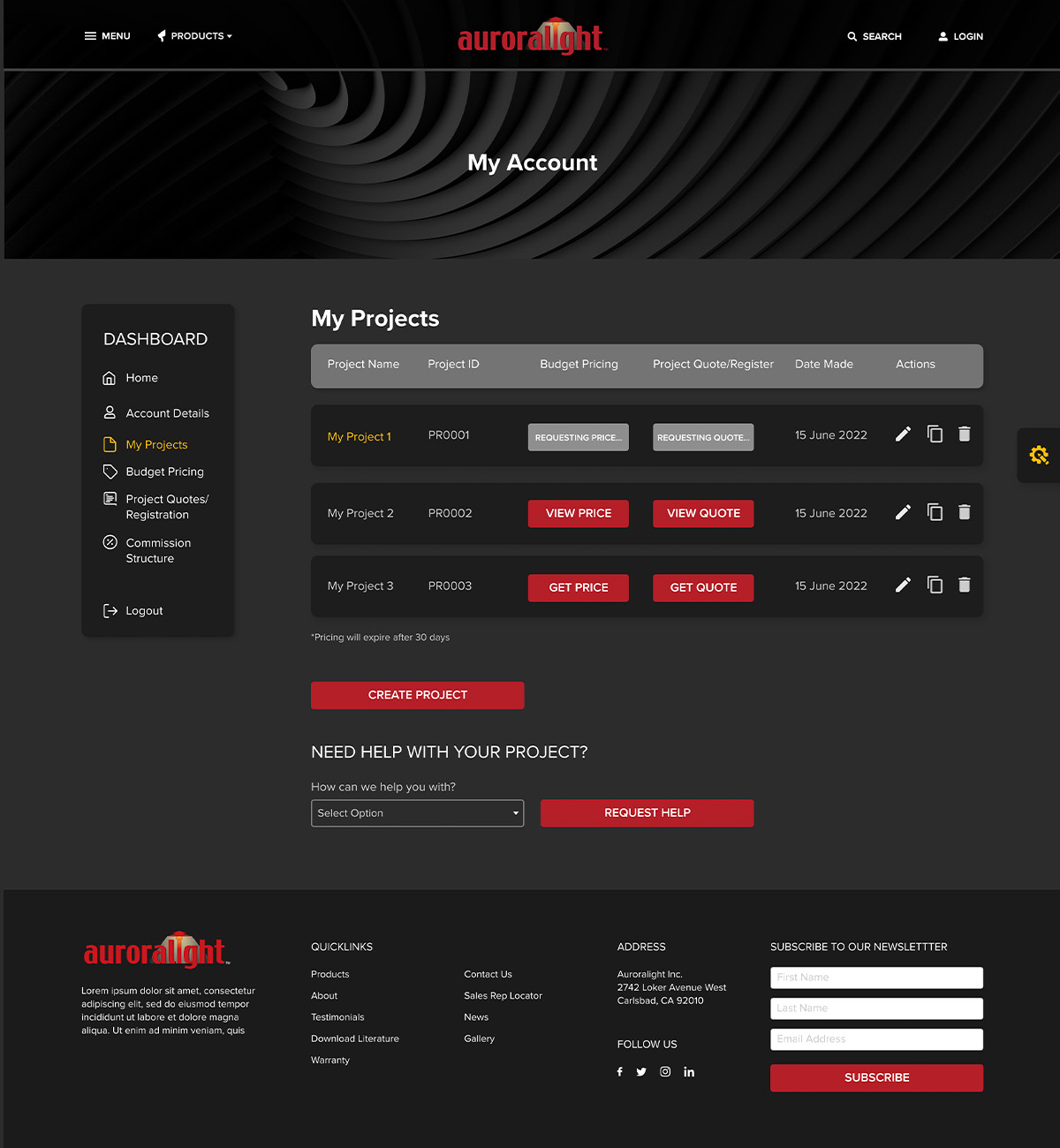
Auroralight
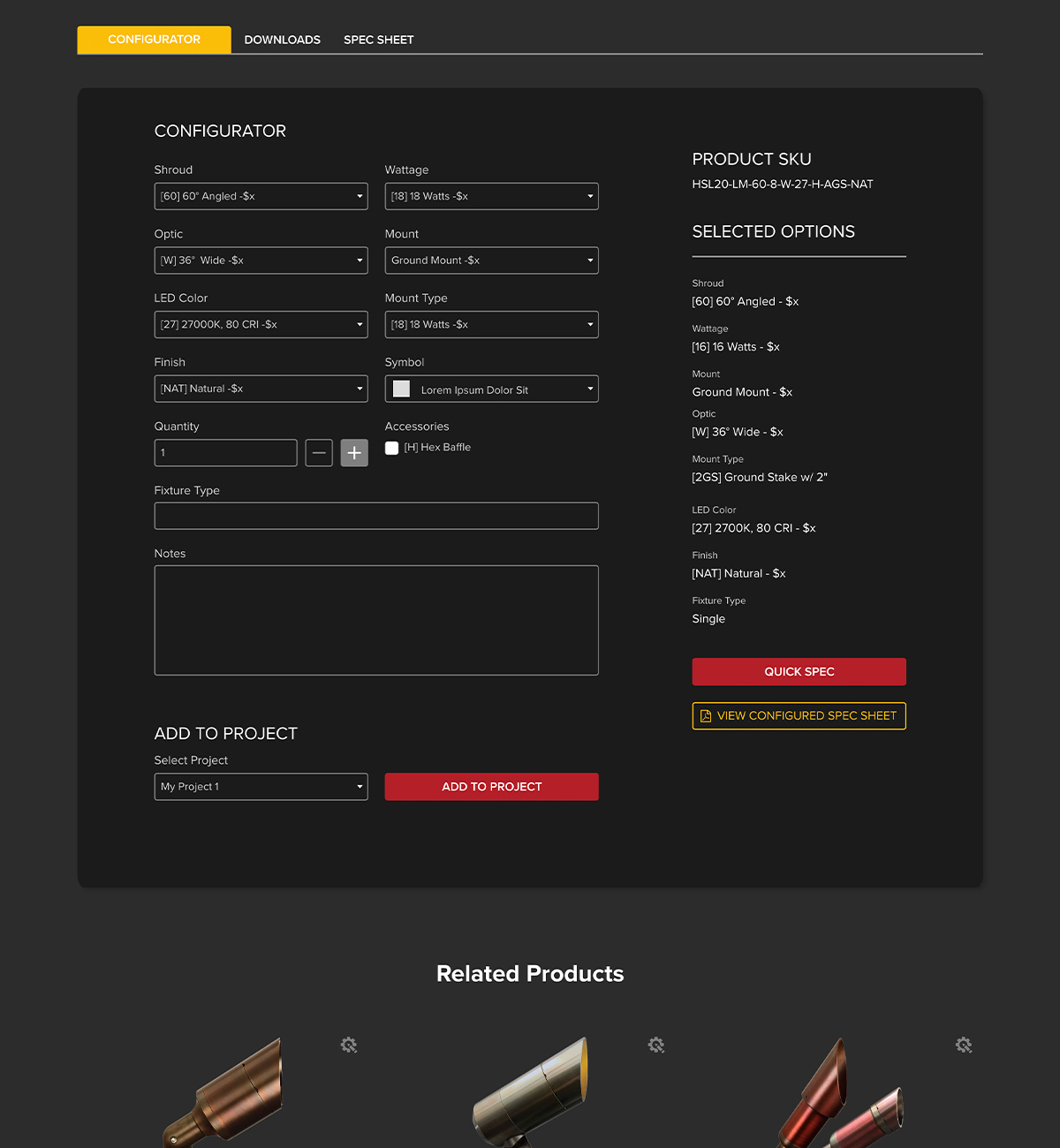
Auroralight had a configurator in place, but it did not include all the necessary features. The goal was to create a premium experience for architectural and landscape lighting designers visiting the site, which could only be achieved through intricate data filtering. We implemented a sleek, modern design that included 3D animation, videos, and premium photography without compromising site speed. Our main focus for this site then was configurator design and functionality, which was built side-by-side with developers to ensure design aligned with in-depth data sorting and PDF download capabilities.



Process
As a senior level creative and director, I ensure the process involves defining goals, researching user habits, and establishing a clear scope for any project. This process includes planning the sitemap, creating the wireframes, building animated mockups with a cohesive visual style, and ensuring responsiveness across devices. Content is crafted and optimized for SEO, while development turns design into function. Rigorous testing ensures usability, consistency, and speed, followed by the final launch. Post-launch, continuous monitoring and updates keep the site secure, optimized, and relevant to user needs. With this process in place, I can assure all my clients will have a site they are proud of. Below is a glimpse of the process I provide and what it looks like at the mock-up stage.